
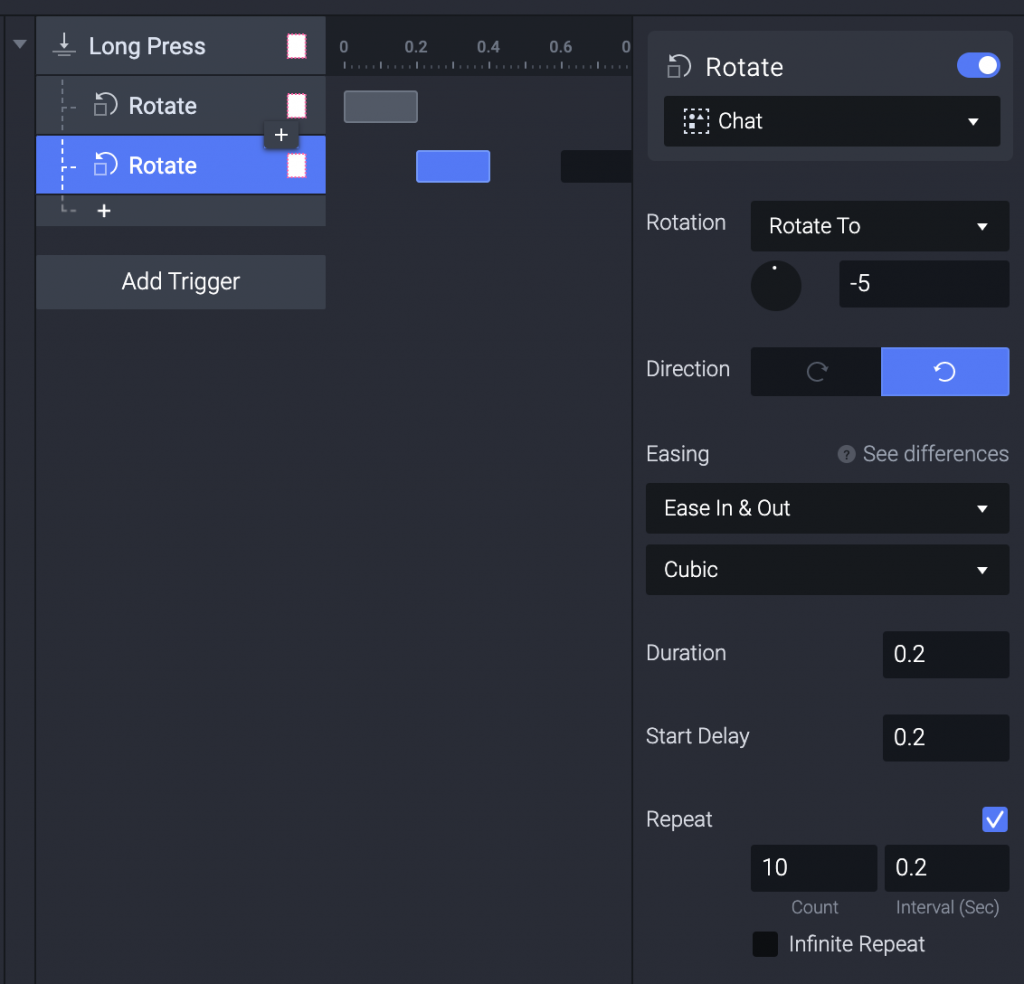
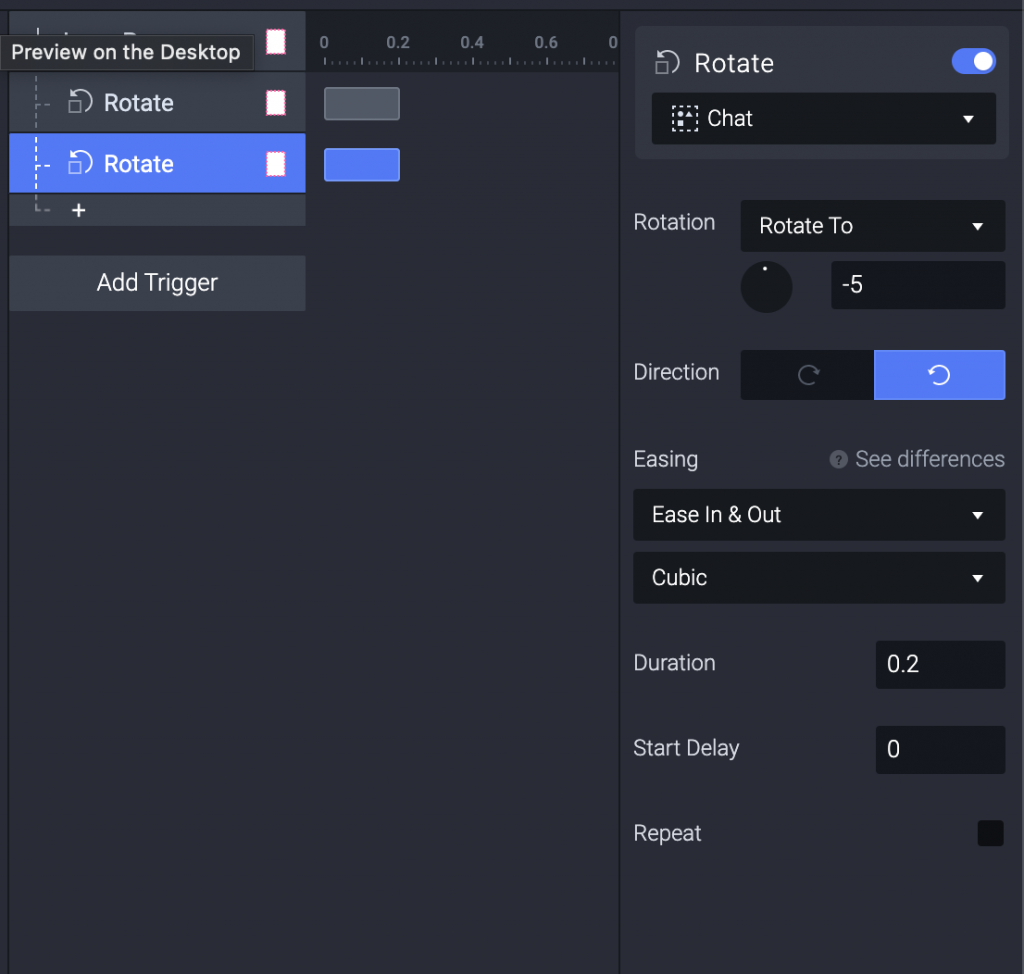
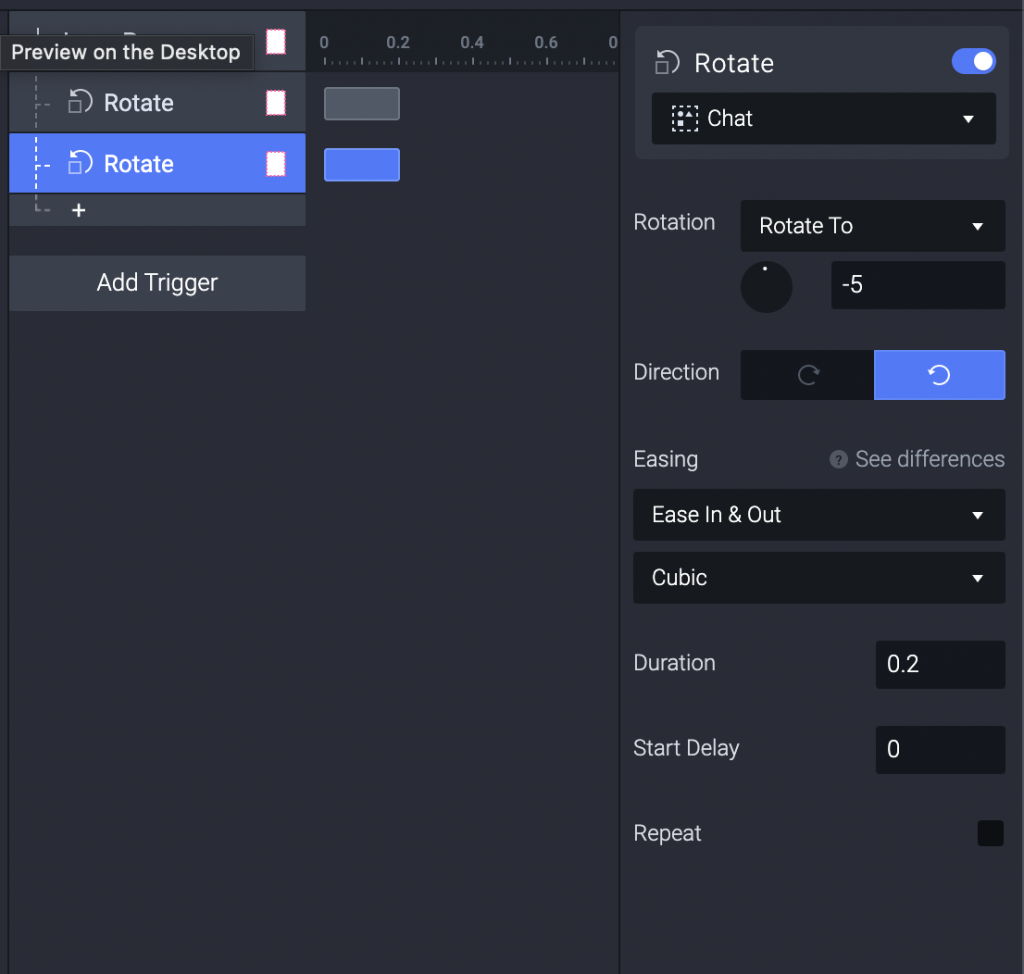
選擇 Rotate 底下的 Direction 就是順時鐘還是逆時鐘旋轉。
我們選擇右上角的 Preview 來測試一下,會跳出一個畫面,可以測試。
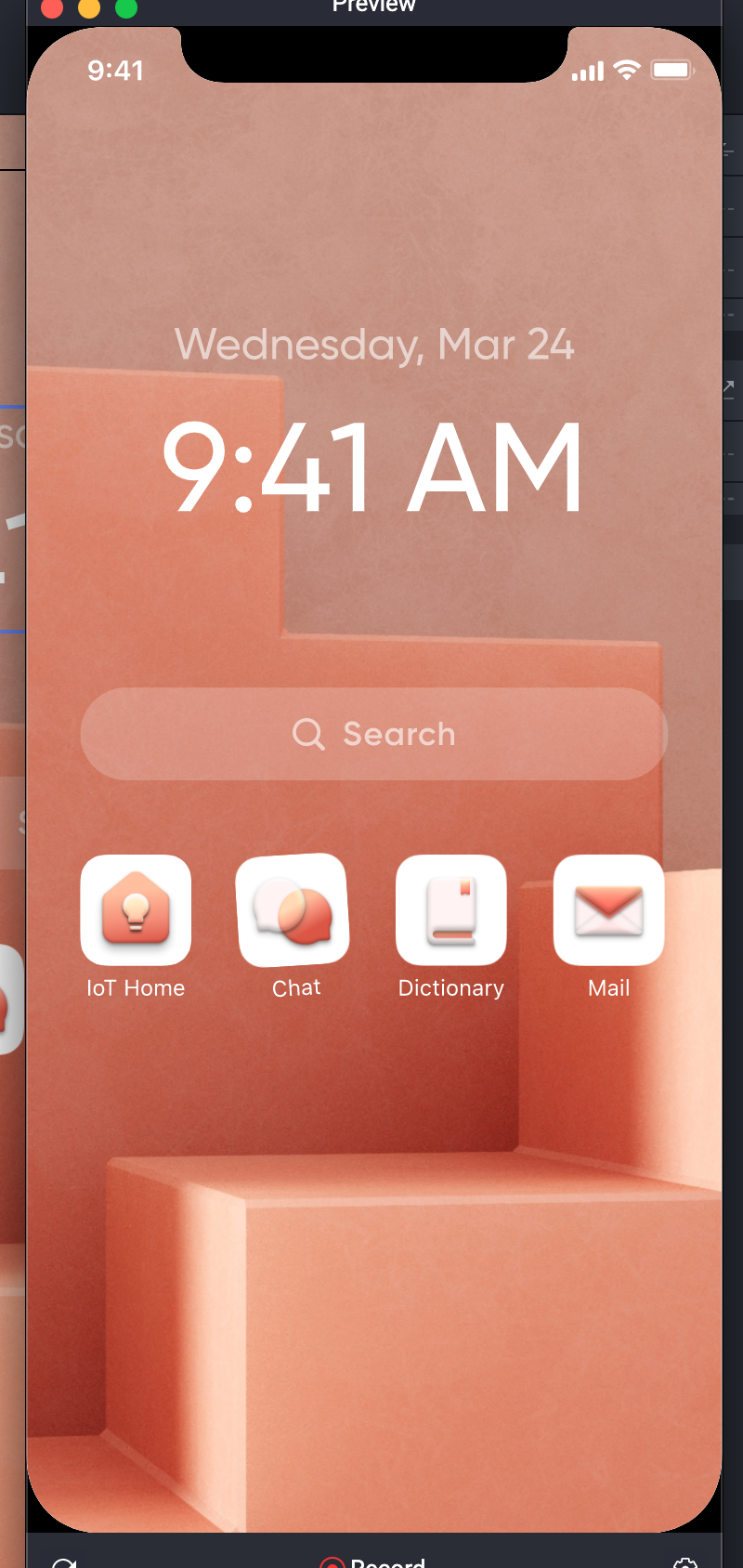
長按之後發現,怎麼不是置中旋轉,難道預設是以左上角為軸心?
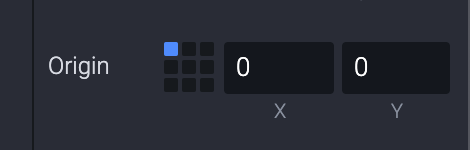
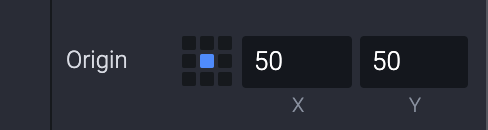
回到 ProtoPie 選擇我們的圖層,就會發現 ProtoPie 延續了 Figma 檔案的 Origin 設定。
當我們把 Origin 設定在中間之後,再次 Preview 就會發現瞬時中旋轉是以 icon 的中心作為軸心了。
而當你想要他往另外一個方向旋轉的時候,可以直接點選 Rotate 用快捷鍵複製這個動作並貼上(會直接新一個 Rotate Response),就能直接改設定。
但 Preview 卻沒有連續而是只有旋轉話最後一次的,影片也立刻顯示這個情形。
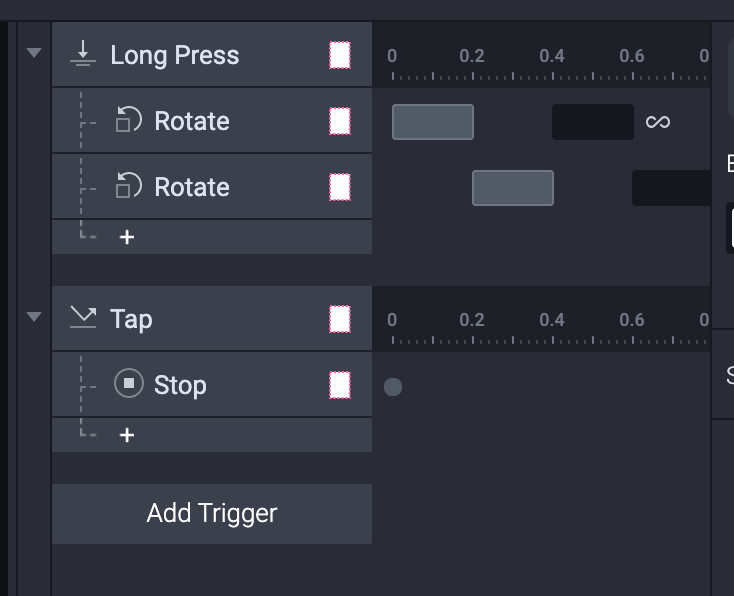
原來 ProtoPie 可以調整他們時間軸(或說排程),因為兩者重疊,系統就會選定最新的一個 Response 來顯示。
(Rotate 旁邊各自有個小方塊顯示 duration。現在兩個是重疊的。)
調整之後就可以讓順時鐘跟逆時鐘各一次了,突然覺得搞不好用 ProtoPie 也可以做很多可愛的小動畫呢,例如做出角色一直跟你說 no 哈哈哈
(Rotate 旁邊各自有個小方塊顯示 duration。現在兩個是前後順序的。)
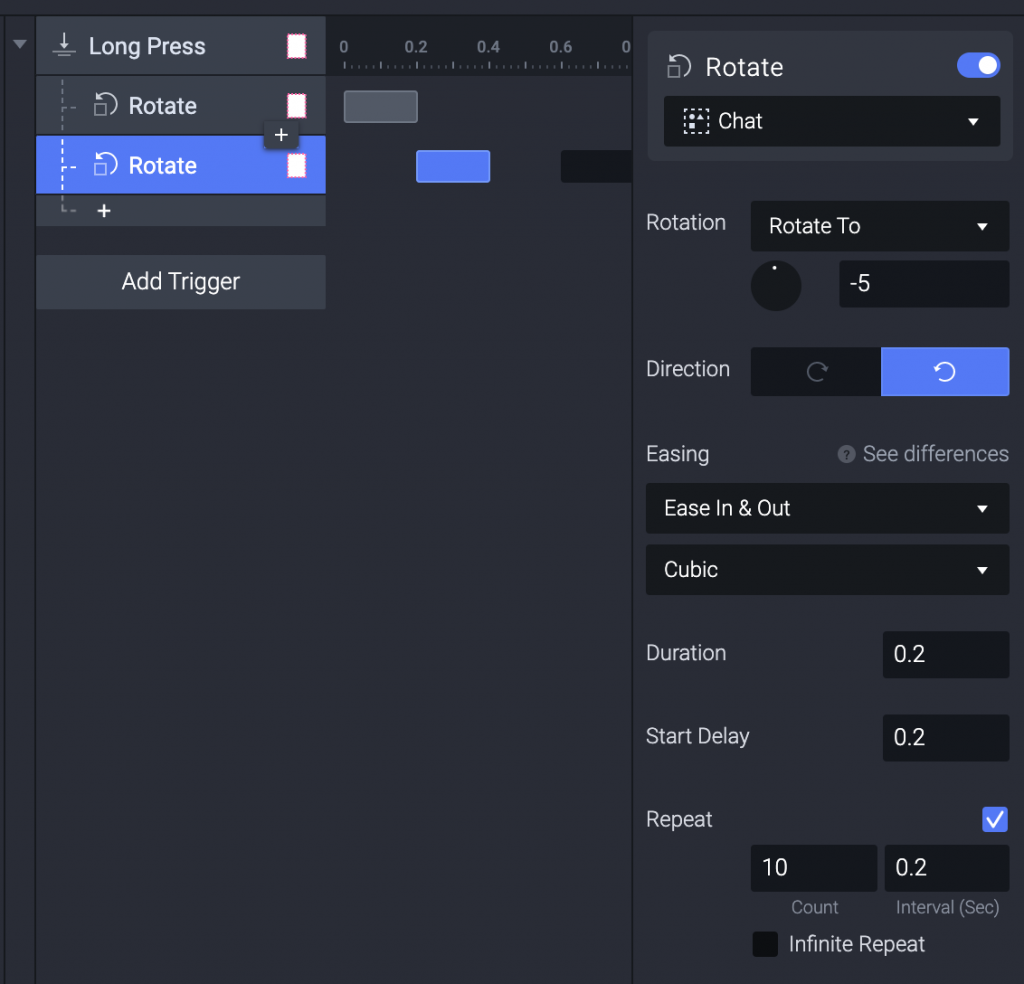
接著就是要讓他持續的 Rotate 來達到我們原本想要的震動效果。
右下角勾起來 Repeat 之後就會有選項讓你選擇震動幾次、區間多少、以及是不是永恆的重複。
兩個 Rotate Response 都勾 Repeat 之後,立刻完成。
接著講者就介紹下一個用 Object > Trigger > Response 模式的例子,就是點一下來讓 icon 震動停止。
我們選擇同一個 icon ,選擇 Add trigger 的第一個 Tap 。
(順便可以看到前一個 Trigger 的 Response 因為 Rotate 勾 Repeat 有個無限的小符號。)
(我覺得ProtoPie的分類好清楚,感覺 Mobile 確實大概被玩到一個程度了。感覺打完鐵人賽來跟 Unity 的 tutorial 好了。)
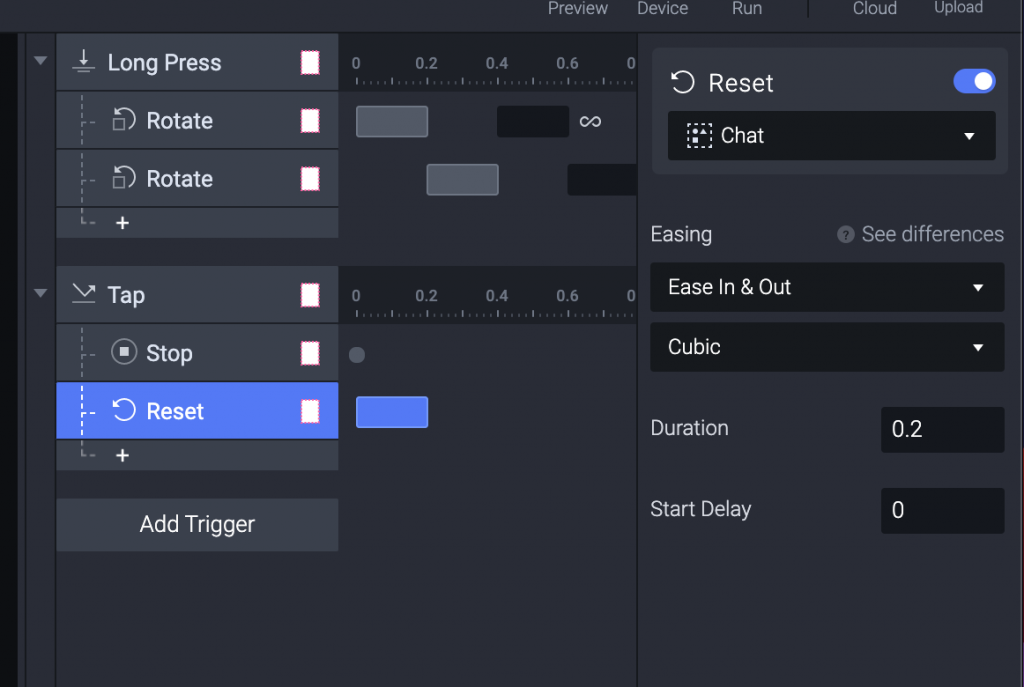
Tap 這個 Trigger 底下有一個 Stop 的 Response ,選下去用 Preview 看就會發現,當你長按震動之後,點一下就會停在當下的位置,而不是回到原始的狀態。
講者分享了兩種做法,一種就是在 Stop 後面接一個 Rotate 並且設定為 Rotate to 0 。
而 ProtoPie 有提供另外一個 Response 叫做 Reset ,所以其實只要設定 Reset 接在 Stop 後面就會回到原本一開始的狀態了。

是不是非常的方便?生命中什麼都可以 Reset 的話,還真是不錯,就跟重開機一樣解決一切問題 lol。
做完這兩個簡單的練習,其實心裡已經有個底,後面比較複雜的操作,大概就是一樣的流程去慢慢調整設定。
第三天就先到這裡,希望大家能多多體諒辛苦的醫事人員,今天聽到家人去支援打疫苗被來的長者兇,覺得有點難過。
其實滿好的,每天來這裡寫一寫,而且發現超多人寫很多有趣的文章,明年一定要來挑個好題目認真寫一發。
晚安。
